
General formatting of colour and the interface can be done directly in the Design tool as described here. However, you have many more options to format special types of text, for example headings and links via the menu Elements. This feature requires advanced knowledge of website design.

Read more about general text formatting here.
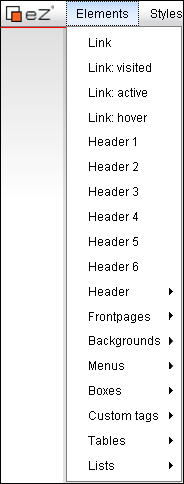
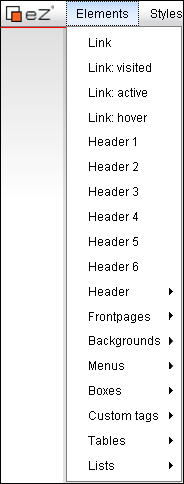
The various choices in the menu allow you to do the following formatting:
Link: Here you are able to select which colour your links will have before the visitor has clicked on them.
Link: visited: Here you are able to select which colour the links will have after the visitor has clicked on them.
Link: active: Here you are able to select which colour the active links will have. A link is active as soon as you click on it.
Link: hover: Here you are able to select which colour the link will have when the visitor holds the mouse over it.
Header 1-6 (text style): Select one of the headings in order to edit all instances of that heading number.
Header (field): Here you can edit the User menu and/or the Languages menu.
Frontpages: The option lets you edit the frontpage.
Backgrounds: The option lets you edit your backgrounds.
Menus: The option lets you edit your different menus.
Boxes: The option lets you edit the different boxes on your website.
Custom tags: You can format your Quote tags and/or Factbox tags.
Tables: Here you can edit the format of the different tables on your website.
Lists: Here you can edit the format of the different lists on your website.
Read more about: