 Tipp! Das Eigenschaftenfenster gibt
Ihnen viele Bearbeitungsmöglichkeiten, die ähnlich funktionieren, wie
die im Folgenden beschriebenen. Wir empfehlen Ihnen, sich in Ruhe mit
den einzelnen Möglichkeiten vertraut zu machen.
Tipp! Das Eigenschaftenfenster gibt
Ihnen viele Bearbeitungsmöglichkeiten, die ähnlich funktionieren, wie
die im Folgenden beschriebenen. Wir empfehlen Ihnen, sich in Ruhe mit
den einzelnen Möglichkeiten vertraut zu machen.Sie können den hier beschriebenen Feldern andere Formatierungen, Farben, Hintergrundbilder usw. zuweisen. Farbzuweisungen nehmen Sie mithilfe der hinterlegen Farbpalette vor und Hintergrundbilder können Sie einfach von Ihrem Rechner hochladen.
Im Folgenden finden Sie Informationen über die verschiedenen Bearbeitungsmöglichkeiten.
 Tipp! Das Eigenschaftenfenster gibt
Ihnen viele Bearbeitungsmöglichkeiten, die ähnlich funktionieren, wie
die im Folgenden beschriebenen. Wir empfehlen Ihnen, sich in Ruhe mit
den einzelnen Möglichkeiten vertraut zu machen.
Tipp! Das Eigenschaftenfenster gibt
Ihnen viele Bearbeitungsmöglichkeiten, die ähnlich funktionieren, wie
die im Folgenden beschriebenen. Wir empfehlen Ihnen, sich in Ruhe mit
den einzelnen Möglichkeiten vertraut zu machen.
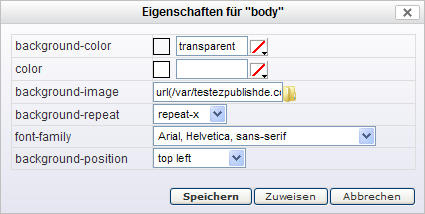
Das Eigenschaftenfenster

Alle Design-Eigenschaften können oben in der Auswahlliste gefunden werden. Die Eigenschaften sind in verschiedene Kategorien unterteilt. Wählen Sie die gewünschte Eigenschaft und klicken Sie auf Add (Hinzufügen), um sie ins Eigenschaftsfenster zu übernehmen. Sie können Elemente entfernen, indem Sie das Kontrollkästchen links daneben anklicken und auf Remove (Entfernen) klicken.
Beispiel 1: Ein Hintergrundbild laden
Über background-image Sie können
ein Hintergrundbild hinterlegen. Klicken Sie auf ![]() , um ein Bild auszuwählen, das sich bereits
in Ihrer Medienbibliothek. Wollen Sie ein Bild von Ihrem Rechner hochladen,
finden Sie im Folgenden weitere Hinweise dazu.
, um ein Bild auszuwählen, das sich bereits
in Ihrer Medienbibliothek. Wollen Sie ein Bild von Ihrem Rechner hochladen,
finden Sie im Folgenden weitere Hinweise dazu.
So laden Sie ein Bild hoch
Klicken Sie im Custom-Design-Tool auf das Feld, für welches das Eigenschaftenfenster geöffnet werden soll.
Wählen Sie in der Kategorie Background aus der Auswahlliste background image. Klicken Sie auf Hinzufügen.
![]() Rechts neben dem Bild klicken Sie auf Browse
(Durchsuchen).
Rechts neben dem Bild klicken Sie auf Browse
(Durchsuchen).
Finden Sie das Bild und klicken Sie auf Öffnen.
Klicken Sie danach auf Upload.
Nach beendetem Upload wird das Bild als Vorschau angezeigt.
Klicken Sie auf das Optionsfeld unter der Bildvorschau.
Klicken Sie danach auf Wählen.
Sie können jetzt die Wiederholung einstellen über background-repeat und sie Hinzufügen. In der Auswahlliste rechts daneben können Sie die gewünschten Optionen einstellen (z. B. repeat für vertikale und horizontale Wiederholung).
Klicken Sie auf Zuweisen und Speichern.
 Das Bild ist nun als Hintergrundbild festgelegt.
Das Bild ist nun als Hintergrundbild festgelegt.
 Hinweis: Achten Sie darauf, dass im
Feld background-color als Hintergrundfarbe
transparent angezeigt wird. Es
ist nicht möglich, gleichzeitig eine Hintergrundfarbe und ein Hintergrundbild
zu bestimmen.
Hinweis: Achten Sie darauf, dass im
Feld background-color als Hintergrundfarbe
transparent angezeigt wird. Es
ist nicht möglich, gleichzeitig eine Hintergrundfarbe und ein Hintergrundbild
zu bestimmen.
Beispiel 2: Schriftarten bearbeiten
Sie können die Schrift für alle Texte eines Feldes bearbeiten.
So bearbeiten Sie eine Schriftart
Klicken Sie im Custom-Design-Tool auf das gewünschte Feld, um das Eigenschaftenfenster zu öffnen.
Über Font family wählen Sie die Schriftart für Ihre Website. Klicken Sie auf Hinzufügen.
Wählen Sie die gewünschte Schriftart aus der Liste.
Klicken Sie auf Zuweisen.
Klicken Sie auf Speichern.
 Die Schriftart wird nun auf Ihrer
Website angezeigt.
Die Schriftart wird nun auf Ihrer
Website angezeigt.
Beispiel 3: Schriftfarben bearbeiten
Hier können Sie die Textfarbe für ein Feld festlegen.
So bearbeiten Sie die Schriftfarbe
Unter background-color können Sie eine neue Farbe als Hintergrund für Ihre Website wählen.
So bearbeiten Sie eine Schriftart
Klicken Sie im Custom-Design-Tool auf das gewünschte Feld, um das Eigenschaftenfenster zu öffnen.
In der Kategorie Font wählen Sie color. Klicken Sie auf Hinzufügen.
Klicken Sie auf ![]() , um die Farbpalette zu öffnen. Wählen Sie
die gewünschte Farbe. Über die Regler stellen Sie die Farbnuancen ein.
, um die Farbpalette zu öffnen. Wählen Sie
die gewünschte Farbe. Über die Regler stellen Sie die Farbnuancen ein.
Klicken Sie auf Zuweisen.
Klicken Sie auf Speichern.
 Die Schriftfarbe wird nun übernommen.
Die Schriftfarbe wird nun übernommen.

Weitere Hinweise zu den Designoptionen
Alle Designeigenschaften in den Auswahllisten folgen dem CSS-Standard und gewährleisten so ein flexibles Design-Tool. Weitere Hinweise zu den individuellen Eingeschaften finden Sie online.
Siehe auch: