
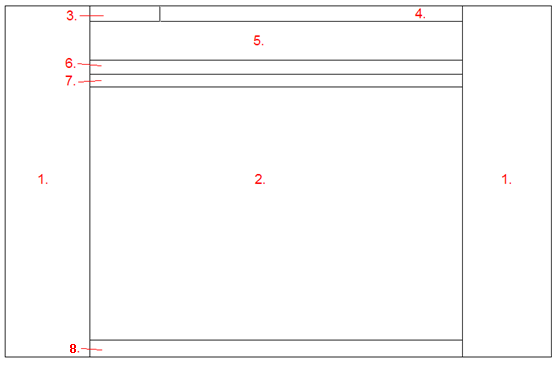
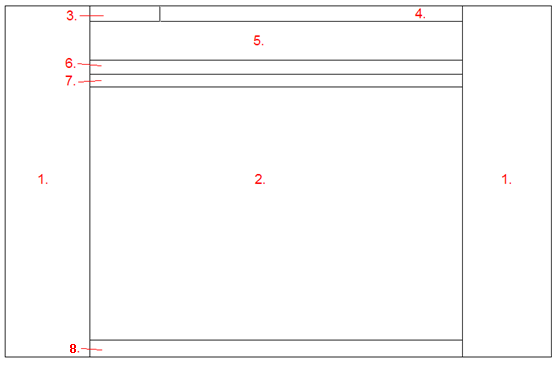
La herramienta está distribuida en ocho campos que se muestran a continuación:

Descripción de los campos:
1. Body (cuerpo): este campo determina el fondo que se va a aplicar a todo el contenido que cree a través de Mamut eZ Publish.
2. Page (página): este campo va a ser la ventana principal cuando se visualice el contenido del sitio web.
3. Languages (idiomas): este campo contiene los enlaces a los idiomas que haya añadido a su sitio web.
4. Links (enlaces): este campo contiene enlaces al mapa del sitio, nube de etiquetas...
5. Header (encabezado): en este campo aparece el encabezado principal.
6. Top menu (menú superior): éste es el menú de usuario que aparece directamente debajo del encabezado principal.
7. Path (ruta de acceso): la ruta de acceso muestra al usuario en qué parte del sitio web se encuentra.
8. Footer (pie de página): en este campo se incluyen los pies de página.
Edite el color o cargue sus propias imágenes en cualquiera de los ocho campos. Más información sobre las diferentes posibilidades de edición en la sección edición avanzada y cómo dar formato a textos especiales.
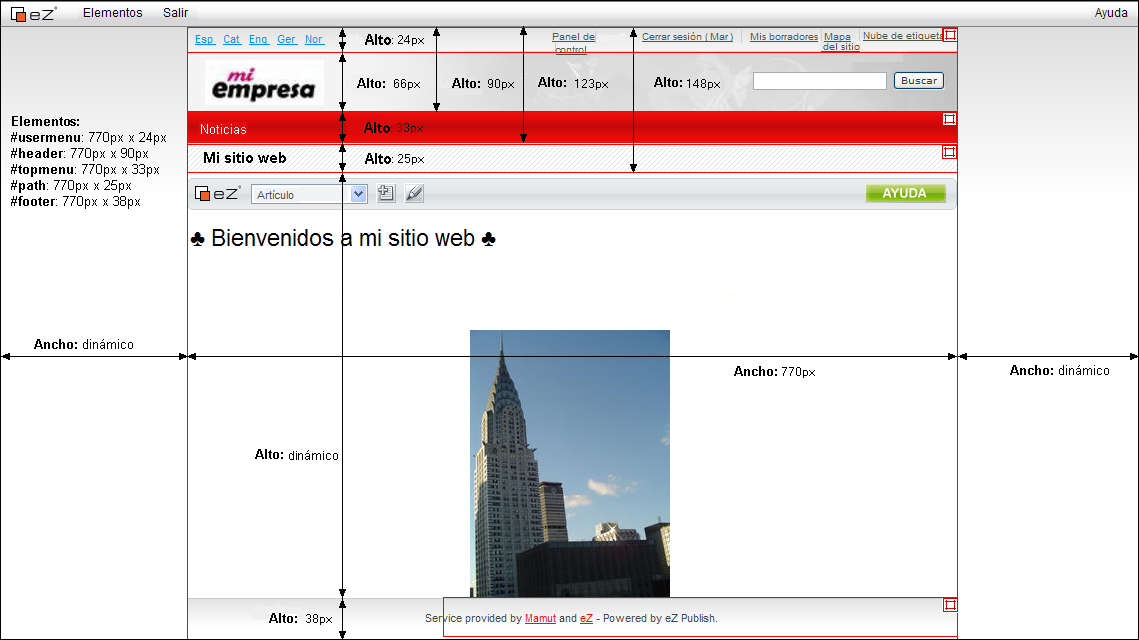
Las medidas en la plantilla de diseño definida por el usuario
La siguiente imagen muestra la distribución del esquema de su sitio web y cómo puede adaptar el tamaño de los diferentes objetos de imagen. En caso de que desee incluir un objeto de imagen que ocupe varios campos, desde aquí le va a resultar mucho más fácil cortar y adaptar el objeto.

Consulte también: