
Generell formatering av farge og skrift kan du gjøre direkte i Designverktøyet som beskrevet her. Du har imidlertid mange flere muligheter til å formatere spesielle typer tekst, som for eksempel overskrifter og linker, via menyalternativet Elementer. Denne funksjonaliteten krever avansert kunnskap om nettstedformatering.
Les mer om generell tekstformatering her.

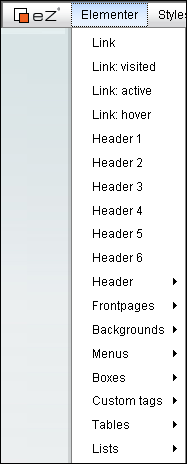
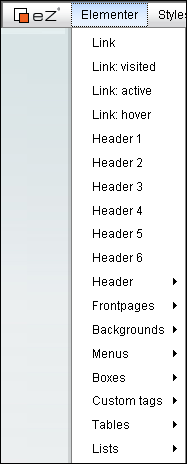
De forskjellige valgene i menyen lar deg utføre følgende formatering:
Link: Her angir du hvilken farge linkene dine skal ha før besøkende klikker på dem.
Link: visited: Her angir du fargen linkene skal ha etter at besøkende klikker på dem.
Link: active: Her angir du fargen en aktiv link skal ha. En link blir aktiv når du klikker på den.
Link: hover: Her angir du fargen en link skal ha når besøkende muser over den.
Header 1-6 (tekststil): Velg en av overskriftene for å redigere alle forekomster av den overskriften.
Header (felt): Her kan du redigere Brukermenyen og/eller Språkmenyen.
Frontpages: Dette alternativet lar deg redigere forsiden.
Backgrounds: Dette alternativet lar deg redigere bakgrunner.
Menus: Dette alternativet lar deg redigere forskjellige menyer.
Boxes: Dette alternativet lar deg redigere forskjellige typer bokser på nettstedet.
Custom tags: Du kan formatere dine Sitat- og/eller Faktaboks-tagger.
Tables: Her kan du redigere formatet på forskjellige tabeller på nettstedet ditt.
Lists: Her kan du redigere formatet på forskjellige lister på nettstedet ditt.
Se også: