
Generell formatering av färg och typsnitt kan du göra direkt i Designverktyget enligt instruktionerna här. Du har däremot många fler möjligheter att formatera särskilda typer av text, som exempelvis överskrifter, och länkar via menyalternativet Element.
Detta vektyg kräver avancerad kunskap i webbdesign.

Läs mer om generell textformatering här.
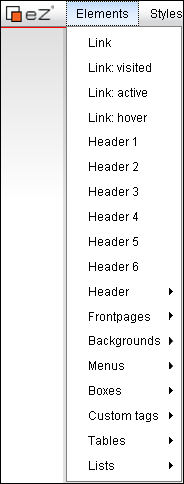
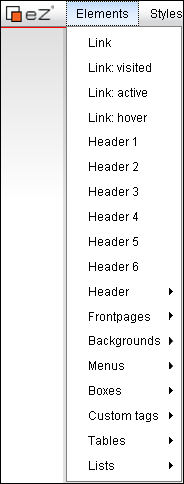
De olika valen i menyn låter dig att göra följande formateringar:
Link: Här anger du vilken färg dina länkar ska ha innan besökaren har klickat på dem.
Link: visited: Här anger du vilken färg dina länkar ska ha efter att besökaren klickat på dem.
Link: active: Här anger du vilken färg en aktiv länk ska ha. En länk blir aktiv så snart du klickar på den.
Link: hover: Här anger du vilken färg en länk ska ha när besökaren håller musen över den.
Header 1-6 (rubrik, textstil): Välj en av rubrikerna för att redigera alla instanser av den rubriken.
Header (fält): Här kan du redigera användarmenyn och/eller språkmenyn.
Frontpages: Alternativet låter dig redigera startsidan.
Backgrounds: Alternativet låter dig redigera din bakgrund.
Menus: Alternativet låter dig redigera dina menyer.
Boxes: Alternativet låter dig redigera de olika boxarna på din webbplats.
Custom tags: Du kan formatera taggarna Quote och Factbox.
Tables: Här kan du redigera formatet på de olika tabellerna på din webbplats.
Lists: Här kan du redigera formatet på dina olika listor.
Se även: